티스토리 뷰
medium.com/flutter-community/flutter-layout-cheat-sheet-5363348d037e
Flutter Layout Cheat Sheet
Do you need simple layout samples for Flutter? I present you my set of Flutter layout code snippets. I will keep it short, sweet and simple…
medium.com

그림으로 직관적으로 알아 볼 수 있게 해줌
코드도 있어서 붙여넣기로 실습해 볼 수 있음.
mainAxisSize property
Row and Column occupy different main axes. A Row’s main axis is horizontal, and a Column’s main axis is vertical. The mainAxisSize property determines how much space a Row and Column can occupy on their main axes. The mainAxisSize property has two possible values:
MainAxisSize.maxRow and Column occupy all of the space on their main axes. If the combined width of their children is less than the total space on their main axes, their children are laid out with extra space.MainAxisSize.minRow and Column only occupy enough space on their main axes for their children. Their children are laid out without extra space and at the middle of their main axes.
연습
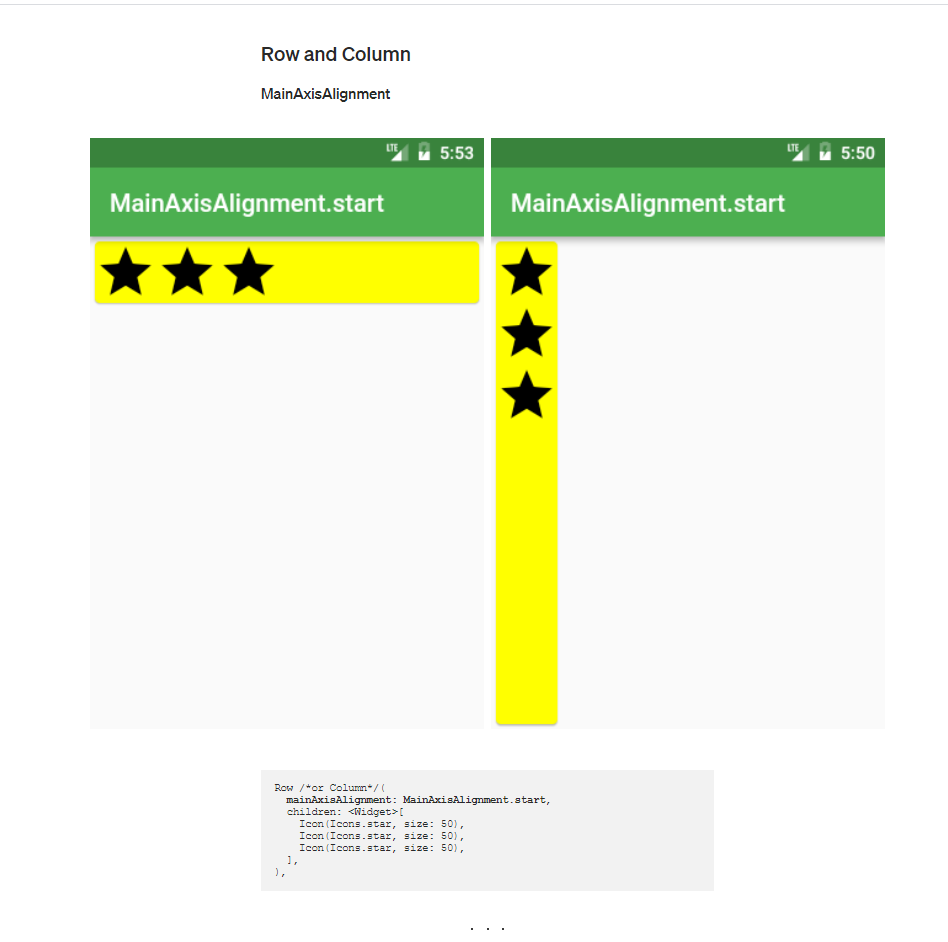
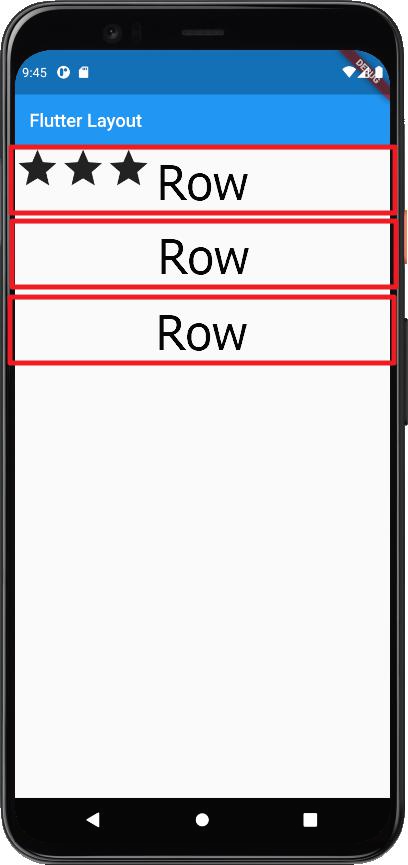
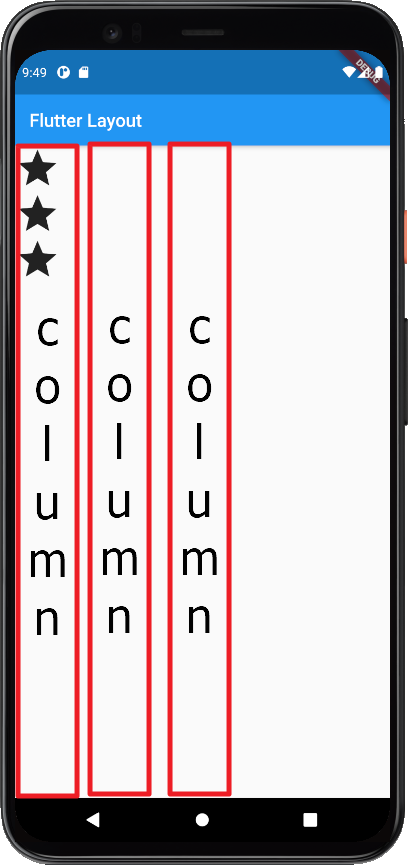
Row and Column
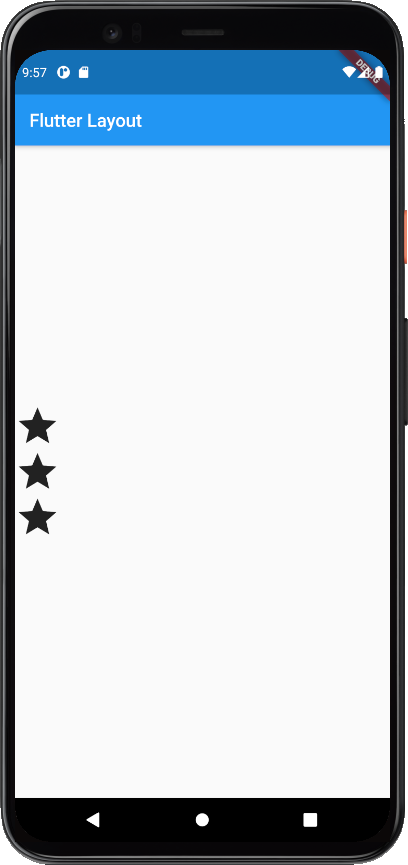
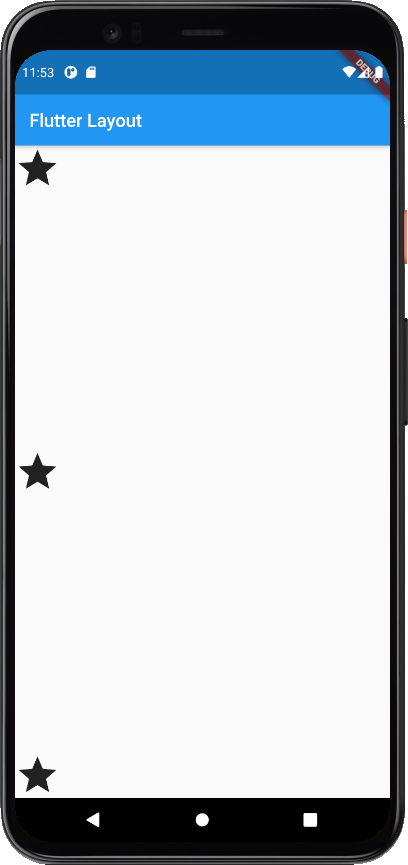
MainAxisAlignment.start
Positions children near the beginning of the main axis. (Left for Row, top for Column)
- 왼쪽부터 차례대로 (Row)
- 위에서부터 차례대로(Column)


|
1
2
3
4
5
6
7
8
|
Row /*or Column*/(
mainAxisAlignment: MainAxisAlignment.start,
children: <Widget>[
Icon(Icons.star, size: 50),
Icon(Icons.star, size: 50),
Icon(Icons.star, size: 50),
],
),
|
cs |
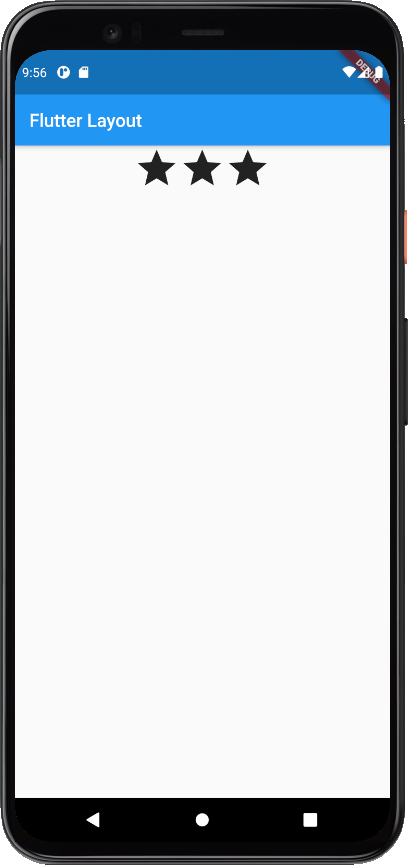
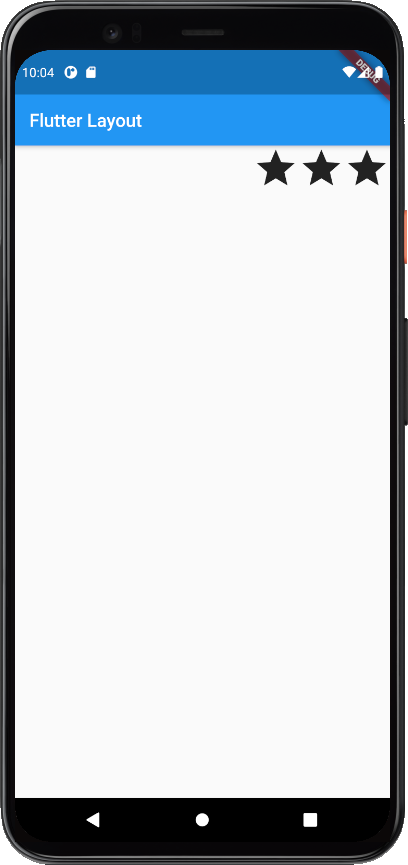
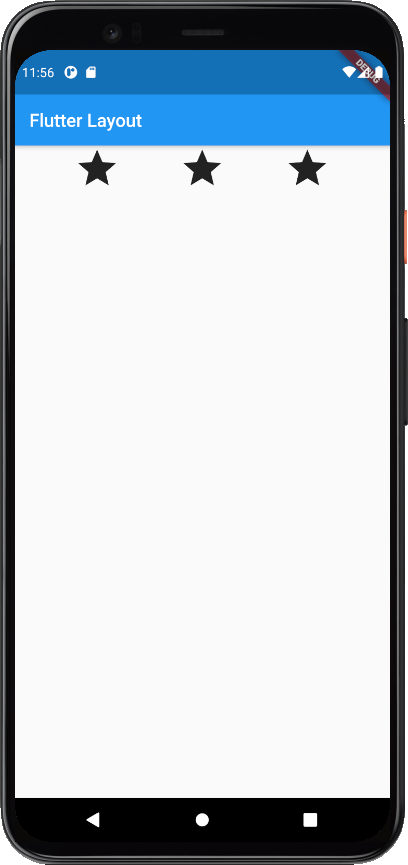
MainAxisAlignment.center
Positions children at the middle of the main axis.
- 가운데 맞춤


|
1
2
3
4
5
6
7
8
|
Row /*or Column*/(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Icon(Icons.star, size: 50),
Icon(Icons.star, size: 50),
Icon(Icons.star, size: 50),
],
),
|
cs |
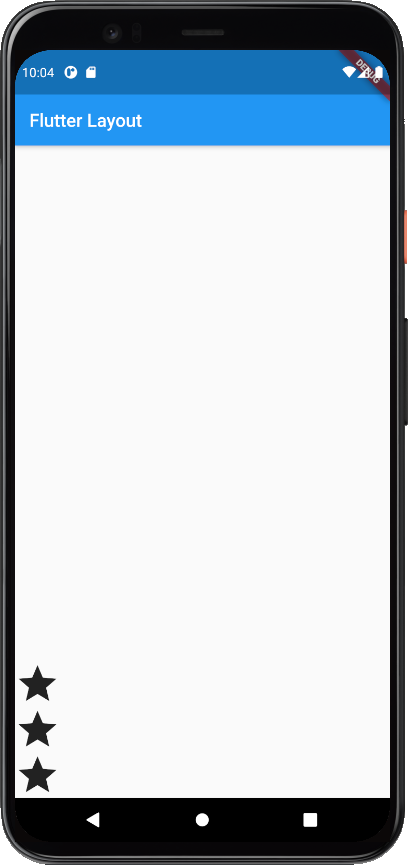
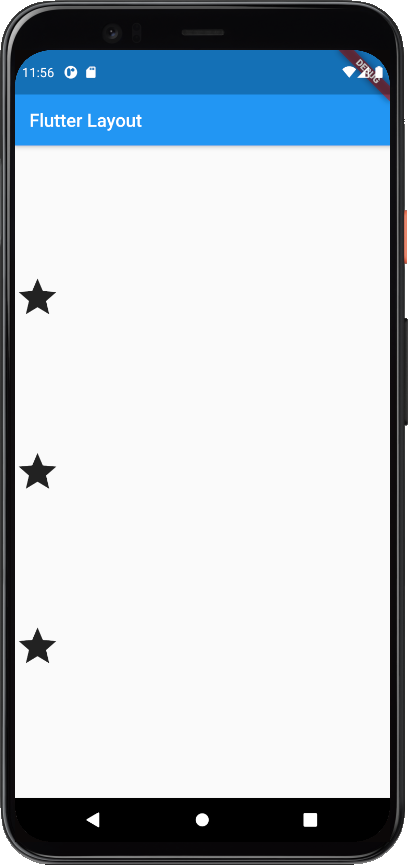
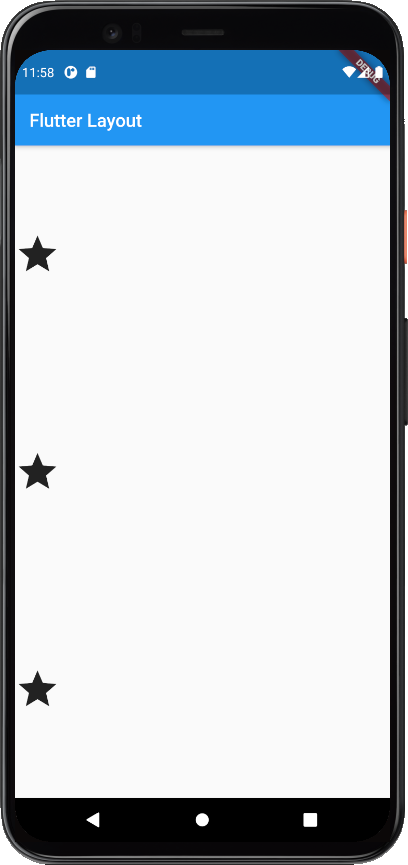
MainAxisAlignment.end
Positions children near the end of the main axis. (Right for Row, bottom for Column)
- 오른쪽부터 차례대로(Row)
- 아래쪽부터 차례대로(Column)


|
1
2
3
4
5
6
7
8
|
Row /*or Column*/(
mainAxisAlignment: MainAxisAlignment.end,
children: <Widget>[
Icon(Icons.star, size: 50),
Icon(Icons.star, size: 50),
Icon(Icons.star, size: 50),
],
),
|
cs |
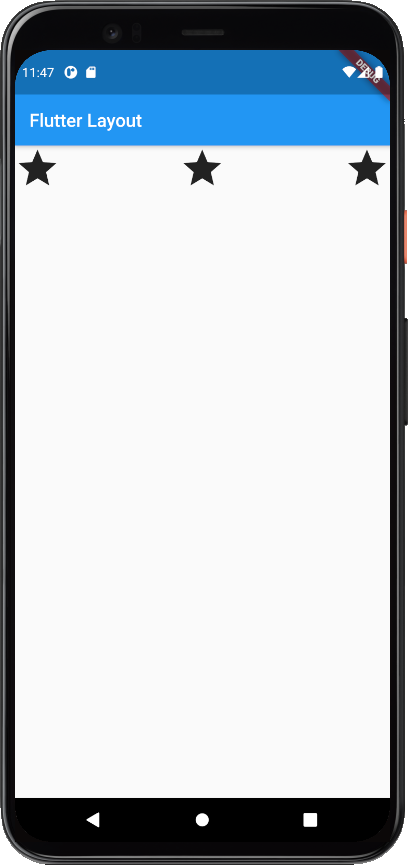
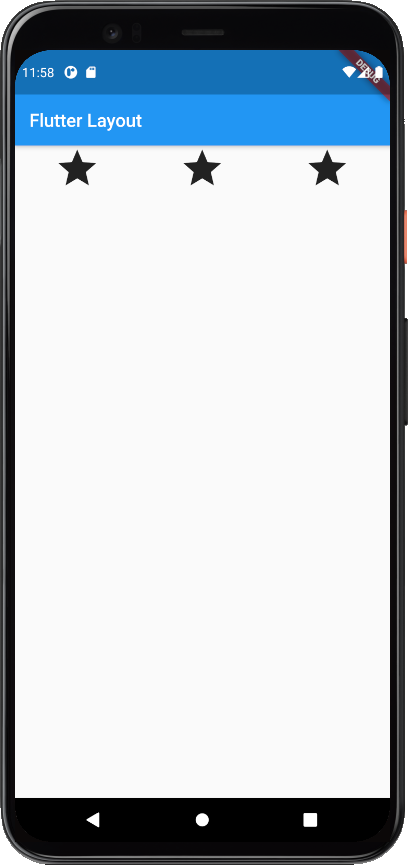
MainAxisAlignment.spaceBetween
Divides the extra space evenly between children.
- children 사이 여유간격을 일정하게


MainAxisAlignment.spaceEvenly
Divides the extra space evenly between children and before and after the children.
- children 앞 뒤 여유 간격을 일정하게


MainAxisAlignment.spaceAround
Similar to MainAxisAlignment.spaceEvenly, but reduces half of the space before the first child and after the last child to half of the width between the children.
-MainAxisAlignment.spaceEvenly와 비슷하다. 다만, 처음 child의 시작 전 여유부분과 마지막 child의 다음 여유공간이 다른 children 사이의 여유공간의 반이다.


'Flutter' 카테고리의 다른 글
| Flutter Building layouts Tutorial (0) | 2020.12.13 |
|---|---|
| Introduction to widgets (0) | 2020.12.13 |
| Row and Column classes (0) | 2020.12.12 |
| Flutter crossAxisAlignment property (0) | 2020.12.12 |
| Flutter webview/플러터 웹뷰 (0) | 2020.12.12 |
- Total
- Today
- Yesterday
- 릴선 중국어
- 현장중국어
- 판빙빙머리
- 중국 내비
- 중국어로 전기선
- 중국어로 라챗렌치
- 사다리 중국어로
- 중국어로 사다리
- 색깔 중국어
- 중국어로 색깔
- 중국네비
- 칼 중국어로 뭐라고
- 라챗렌치 중국어로
- 중국여자 헤어
- 중국네비게이션
- 중국어로 장갑
- 중국어로 칼
- 칼 중국어로
- 칼 중국어
- 중국 네비
- 중국어로 라챗스패너
- 중국어입력기
- 중국어로 색상
- 중국지도어플
- 중국에서 지도
- 장갑을 중국어로
- 중국 헤어스타일
- 중국어현장용어
- 중국어 칼
- 중국어로 릴선
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
