티스토리 뷰
Building layoutsFlutter Building layouts Tutorial

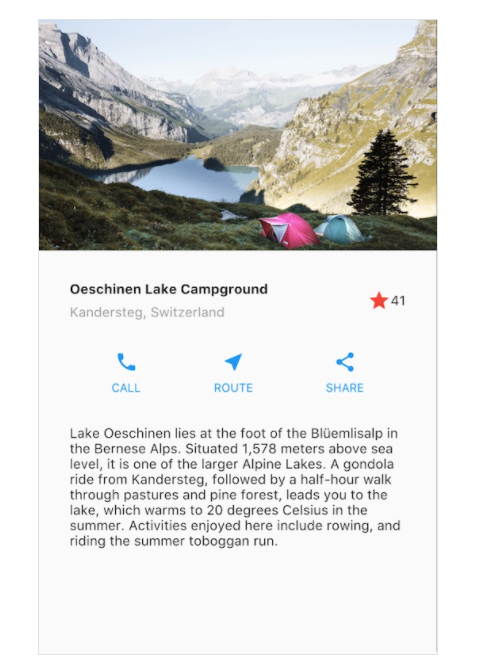
Flutter layout Widget을 이용하여 위와 같은 App화면 만들기!
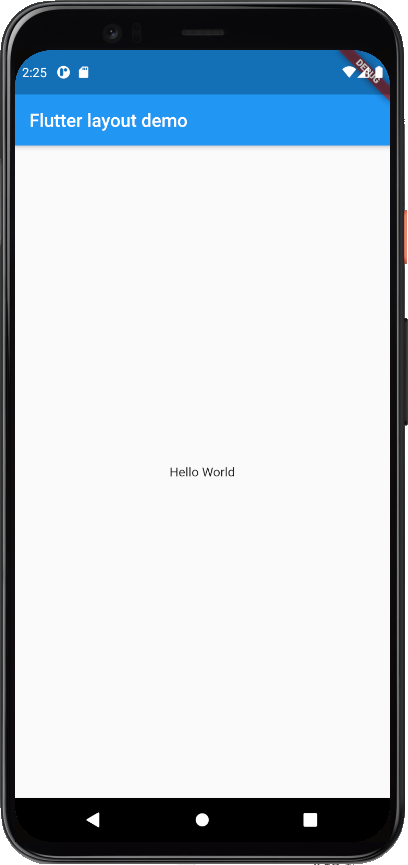
0. 기본 코드로 앱 만들기
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter layout demo',
home: Scaffold(
appBar: AppBar(
title: Text('Flutter layout demo'),
),
body: Center(
child: Text('Hello World'),
),
)
);
}
}
|
cs |

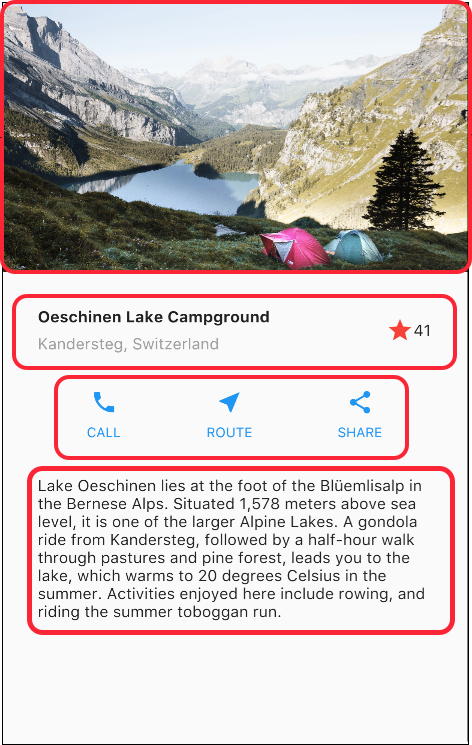
1. 레이아웃 분석하기

위의 화면은 크게 4개 부분의 Column으로 이루어져있다.
1번 이미지, 2번,3번 아이콘과 텍스트, 4번 텍스트

2번의 경우 3개의 children이 있다. text, star icon, number.
text child의 경우 Column으로 두 줄의 text가 있다. Column은 빈 공간을 차지하기 위해 Expanded widget을 사용해야한다.

3번의 경우 3개의 children이 있으며, Column으로 아이콘과 텍스트가 들어가 있다.
'Flutter' 카테고리의 다른 글
| Introduction to widgets (0) | 2020.12.13 |
|---|---|
| Row and Column classes (0) | 2020.12.12 |
| Flutter crossAxisAlignment property (0) | 2020.12.12 |
| Flutter layout practice/플러터 레이아웃 연습 (0) | 2020.12.12 |
| Flutter webview/플러터 웹뷰 (0) | 2020.12.12 |
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- 칼 중국어로 뭐라고
- 칼 중국어로
- 중국여자 헤어
- 칼 중국어
- 중국어로 사다리
- 중국어로 전기선
- 색깔 중국어
- 현장중국어
- 중국 내비
- 중국어로 릴선
- 중국네비
- 중국어로 색상
- 중국 헤어스타일
- 중국어로 라챗스패너
- 중국어현장용어
- 라챗렌치 중국어로
- 중국지도어플
- 장갑을 중국어로
- 중국어로 색깔
- 중국어로 라챗렌치
- 중국어입력기
- 중국 네비
- 중국어로 장갑
- 중국네비게이션
- 중국에서 지도
- 중국어로 칼
- 사다리 중국어로
- 중국어 칼
- 릴선 중국어
- 판빙빙머리
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
글 보관함
